前言:在日常扒站的过程中,可能会遇到有一些网站只能在QQ内置浏览器或者微信内置浏览器中打开。别担心,以下内容可能会帮助到你~
微信和 QQ 内置浏览器 UA
安卓 QQ 内置浏览器 UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 V1_AND_SQ_5.3.1_196_YYB_D > QQ/5.3.1.2335 NetType/WIFI
安卓微信内置浏览器 UA:
Mozilla/5.0 (Linux; Android 5.0; SM-N9100 Build/LRX21V) > AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 > Chrome/37.0.0.0 Mobile Safari/537.36 > MicroMessenger/6.0.2.56_r958800.520 NetType/WIFI
iOS QQ内置浏览器 UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > QQ/5.2.1.302 NetType/WIFI Mem/28
iOS 微信内置浏览器 UA:
Mozilla/5.0 (iPhone; CPU iPhone OS 7_1_2 like Mac OS X) > AppleWebKit/537.51.2 (KHTML, like Gecko) Mobile/11D257 > MicroMessenger/6.0.1 NetType/WIFI
上面就是我们在Chrome中模拟QQ 微信环境的时候需要的userAgent的参数
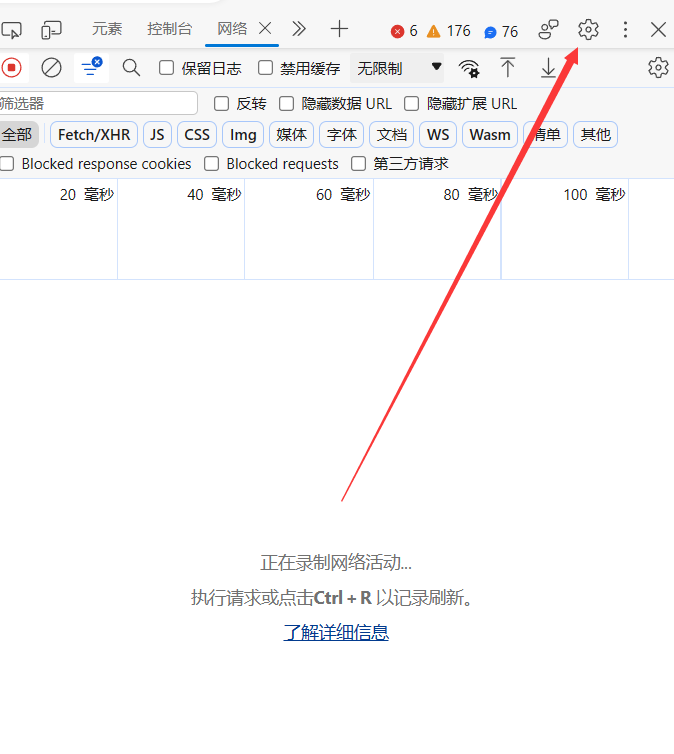
如图下面就是配置这些参数的步骤:
- 首先打开开发者模式(F12)然后点击设置

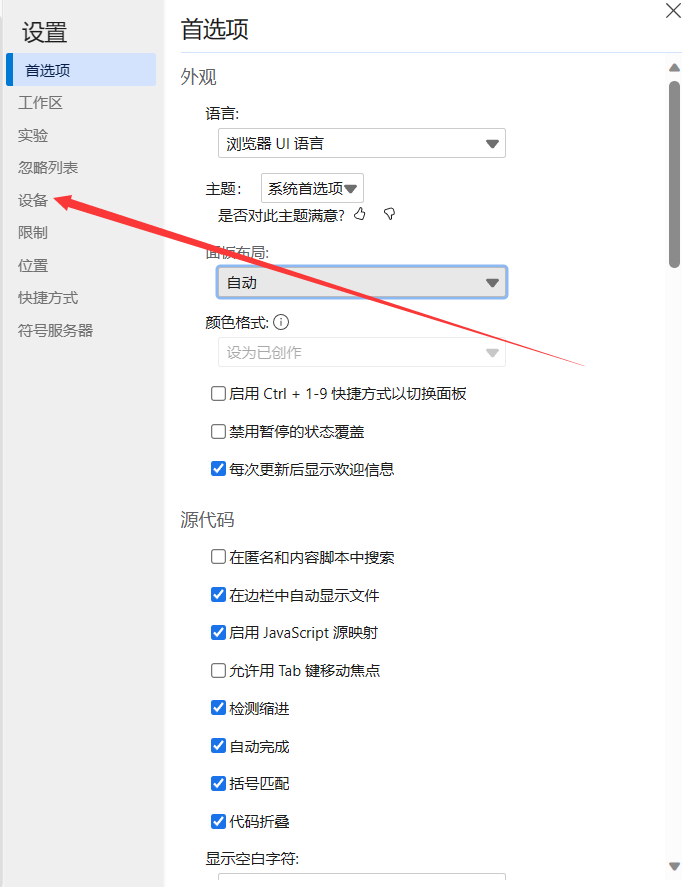
- 选择设备(Devices)

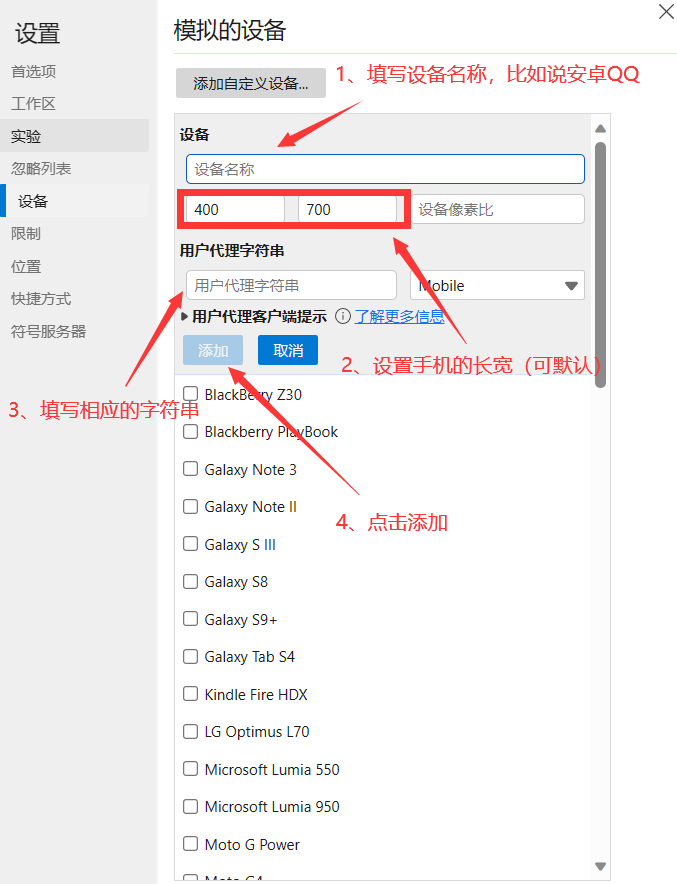
- 如图

文章部分来自网络,参考链接:https://blog.csdn.net/z591102/article/details/107018276






评论区