Mugeda API 学习笔记整理
一、整体结构
木疙瘩的API整体分为三个层次:
1.木疙瘩对象
2.sence对象
3.物体对象
通过访问木疙瘩对象,我们可以得到木疙瘩的总体信息示例:
渲染加载完毕后弹窗 alert
mugeda.addEventListener('renderReady',function(){
//添加侦听事件 addEventListener来侦听渲染加载完毕 renderReady事件
//当木疙瘩 mugeda渲染加载完毕 renderReady时执行函数 function
alert(mugeda.width); //弹窗 alert 输出画布的宽度 width
alert(mugeda.height); //弹窗 alert 输出画布的高度 height
alert(mugeda.rate); //弹窗 alert 输出画布的帧数 rate
});
预览效果:加载完毕后依次弹出三个窗口输出画布的宽度、高度还有帧数!
剩下的就不展示了,反正就是依次弹出三个窗口,数字是你的画布的数据,请不要以我的数据为标准

除了renderReady事件,类似的还有
- scriptReady 代表的是 脚本加载完毕
- imageReady 代表的是 图片加载完毕
渲染加载完毕后跳转到页
1、在第一页创建一个文本,内容为为First Page

2、新建一个页面,在第二页也创建一个文本,内容为为Second Page

js脚本代码:
mugeda.addEventListener('renderReady',function(){
//添加侦听事件 addEventListener来侦听渲染加载完毕 renderReady事件
//当木疙瘩 mugeda渲染加载完毕 renderReady时执行函数 function
var scene = mugeda.scene;
//创建 var一个名为scene的对象,来接收scene对象的值
scene.gotoPage(1);
//使用这个对象去调用跳转页面 gotoPage到第2页
//这里千万得注意javascript的索引是从0开始的,也就是说跳转到第一页得用0,第二页得用1,以此类推下去……
});
此处注意:javascript的索引是从0开始的,也就是说跳转到第一页得用0,第二页得用1,以此类推下去……
预览效果:加载完毕后直接跳转到第二页!

渲染加载完毕后跳转到帧
在第二页的第二帧创建一个关键帧

js脚本代码:
mugeda.addEventListener('renderReady',function(){
//添加侦听事件 addEventListener来侦听渲染加载完毕 renderReady事件
//当木疙瘩 mugeda渲染加载完毕 renderReady时执行函数 function
var scene = mugeda.scene;
//创建 var一个名为scene的对象,来接收scene对象的值
scene.gotoAndPause(1,1);
//使用这个对象去调用跳转到帧并暂停 gotoAndPause(1,1) 也就是第二页的第二帧
});
此处注意:这里使用跳转到帧并暂停是因为如果还在播放的话,会在第二页的一二帧来回跳
预览效果:加载完毕后直接跳转到第二页的第二帧!

除了gotoAndPause scene对象能干的事类似还有:
mugeda.addEventListener('renderReady',function(){
//添加侦听事件 addEventListener来侦听渲染加载完毕 renderReady事件
//当木疙瘩 mugeda渲染加载完毕 renderReady时执行函数 function
var scene = mugeda.scene;
//创建 var一个名为scene的对象,来接收scene对象的值
scene.gotoAndPlay(); //跳转到帧并播放
scene.pause(); //暂停
scene.play(); //播放
});
点击改变物体的属性
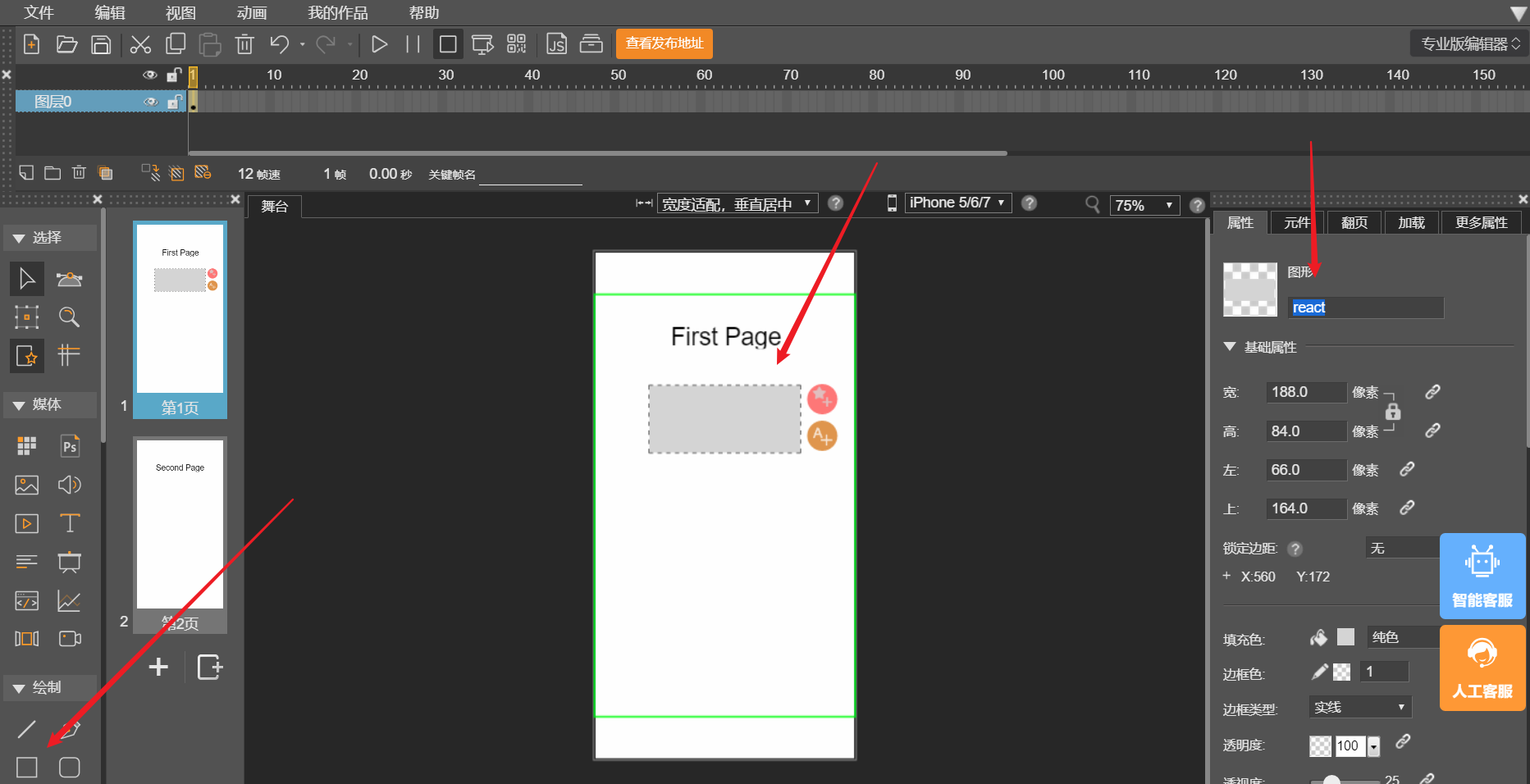
在第一页新建一个矩形,命名为react

js脚本代码:
mugeda.addEventListener('renderReady',function(){
//添加侦听事件 addEventListener来侦听渲染加载完毕 renderReady事件
//当木疙瘩 mugeda渲染加载完毕 renderReady时执行函数 function
var scene = mugeda.scene;
//创建 var一个名为scene的对象,来接收scene对象的值
var react = scene.getObjectByName('react');
//创建 var一个名为react的对象,来接收按对象名字获取 getObjectByName 到名字为react的对象
react.addEventListener('click',function(){
//添加侦听事件 addEventListener来侦听点击 click事件
//当react被点击 click时执行函数 function
react.left = 0; //设置对象react距离左方 left的距离为0
react.top = 0; //设置对象react距离上方 top的距离为0
react.width = 100; //设置对象react的宽度 width为100
react.height = 100; //设置对象react的高度 height为100
});
});
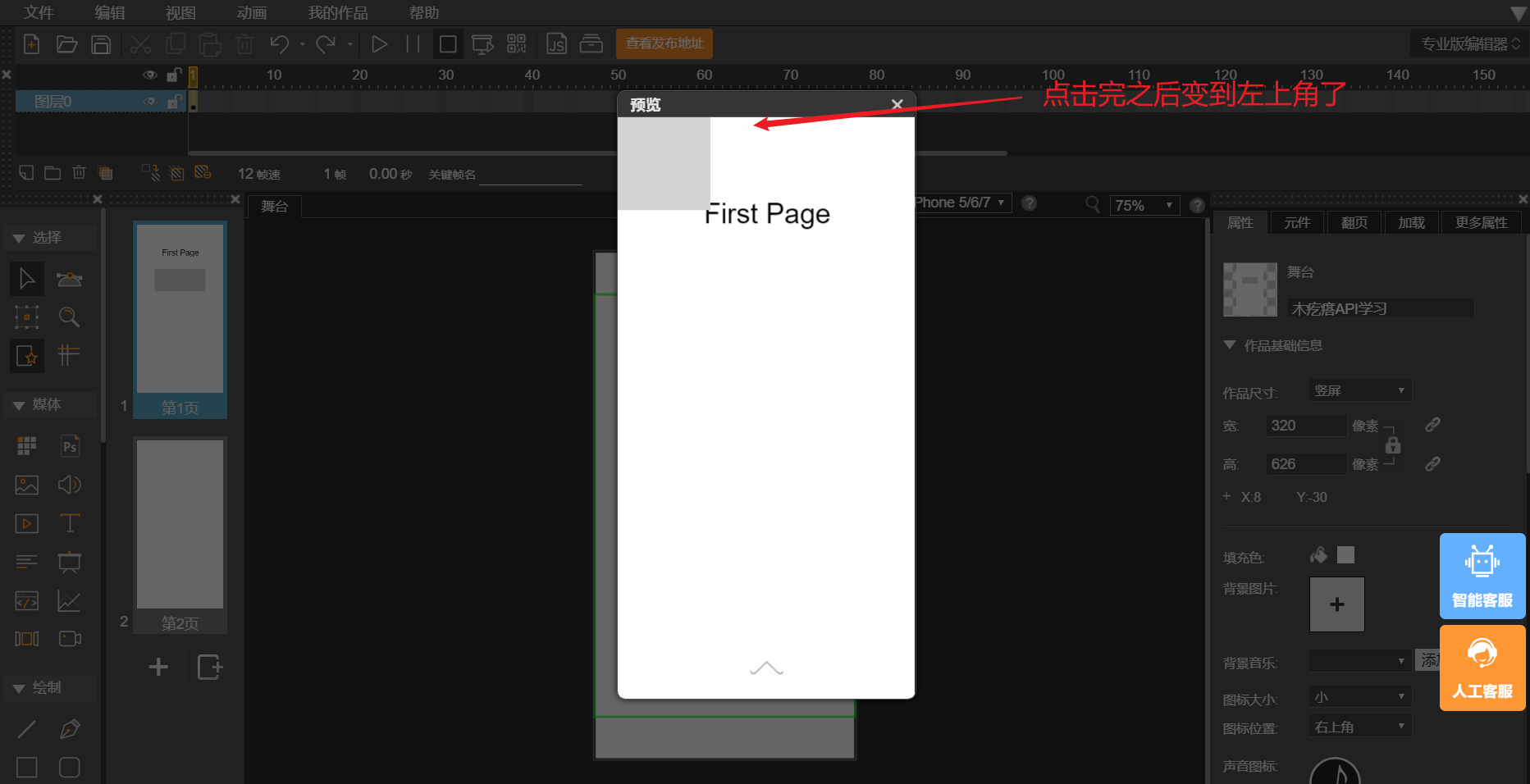
预览效果:点击矩形后会变到左上角!


点击跳转到帧
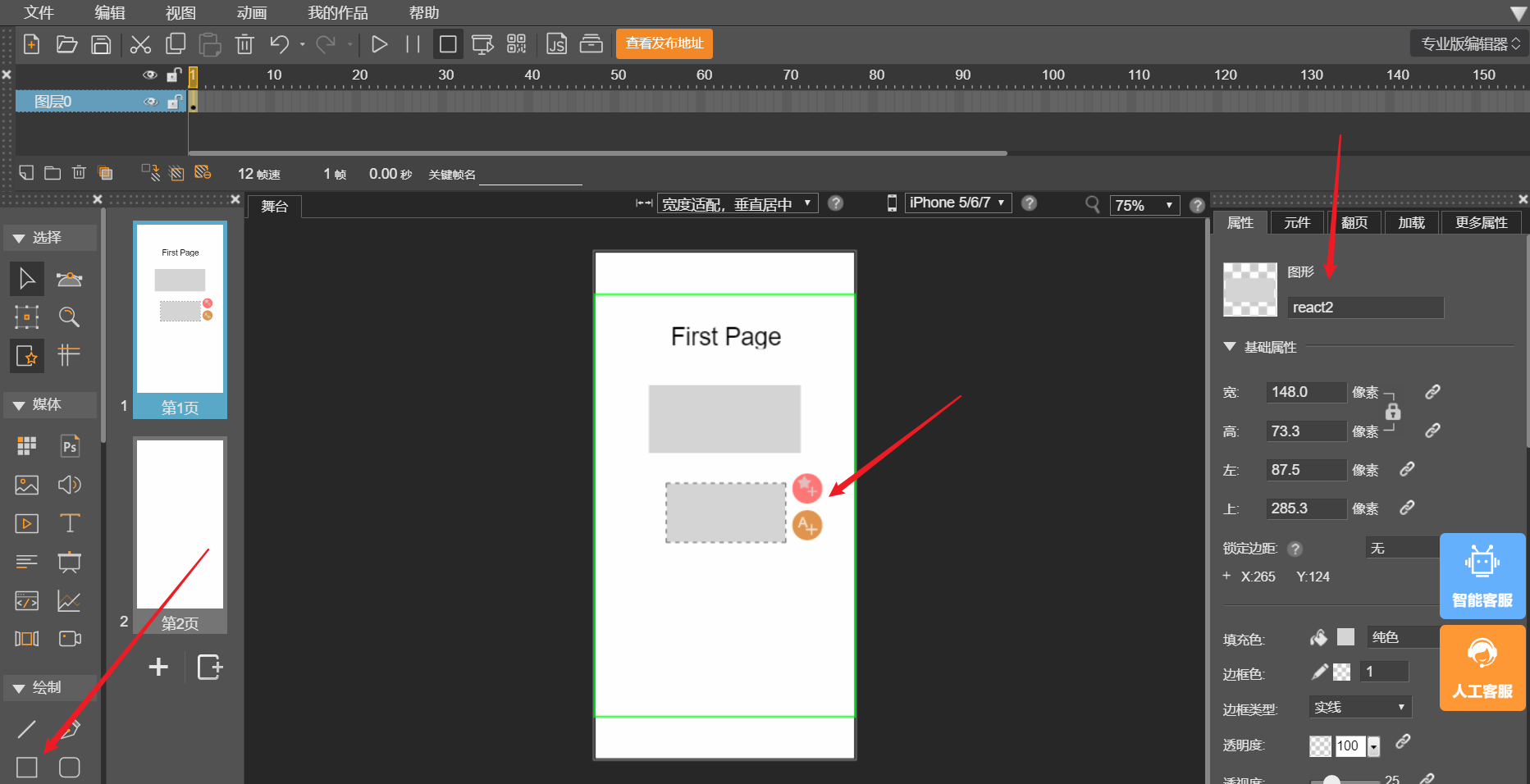
在第一页新建一个矩形,命名为react2

js脚本代码:
mugeda.addEventListener('renderReady',function(){
//添加侦听事件 addEventListener来侦听渲染加载完毕 renderReady事件
//当木疙瘩 mugeda渲染加载完毕 renderReady时执行函数 function
var scene = mugeda.scene;
//创建 var一个名为scene的对象,来接收scene对象的值
react2 = scene.getObjectByName('react2');
//创建 var一个名为react2的对象,来接收按对象名字获取 getObjectByName 到名字为react2的对象
react2.addEventListener('click',function(){
//添加侦听事件 addEventListener来侦听点击 click事件
//当react2被点击 click时执行函数 function
scene.gotoAndPause(1,1);
//使用scene对象去调用跳转到帧并暂停 gotoAndPause(1,1) 也就是第二页的第二帧
})
});
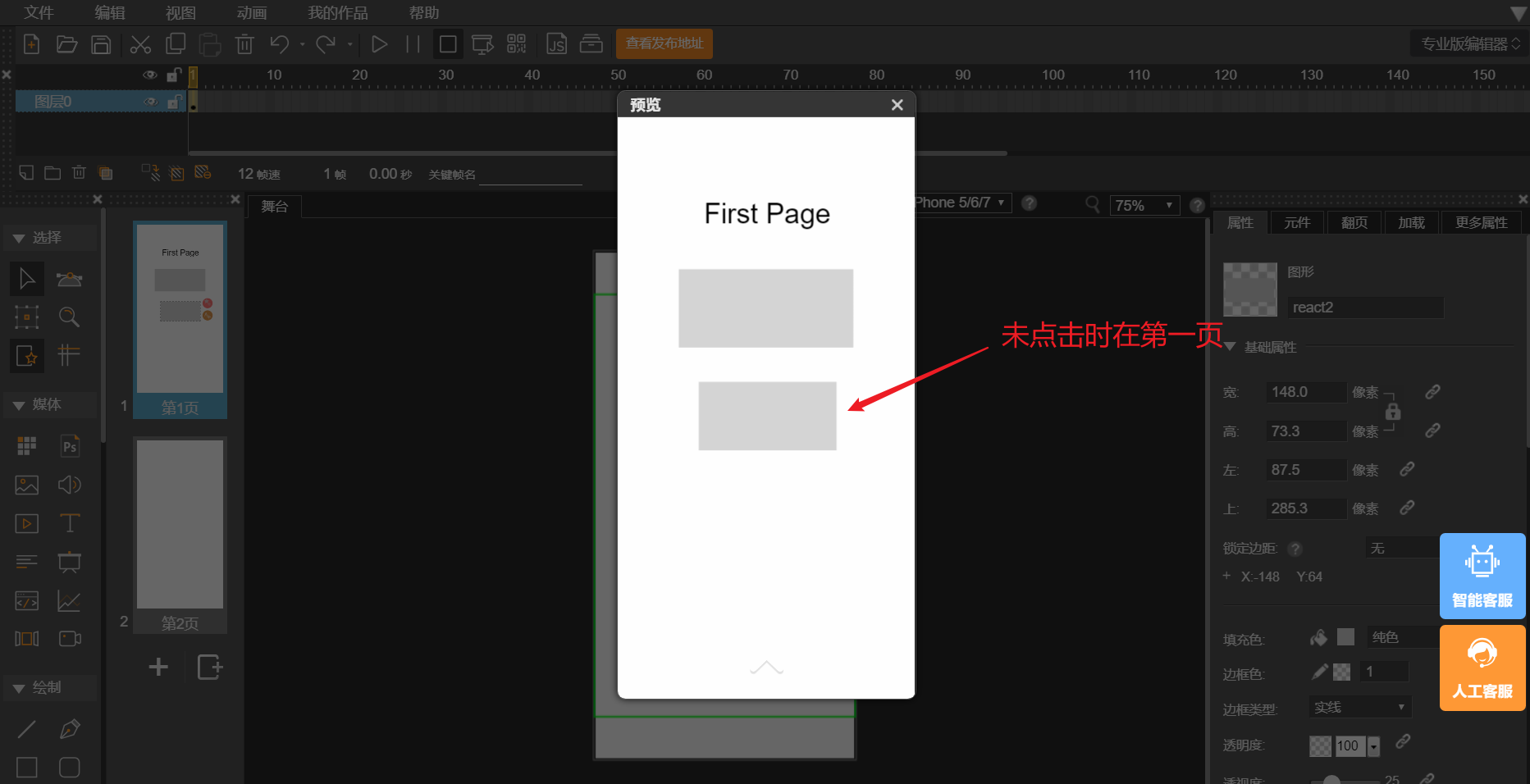
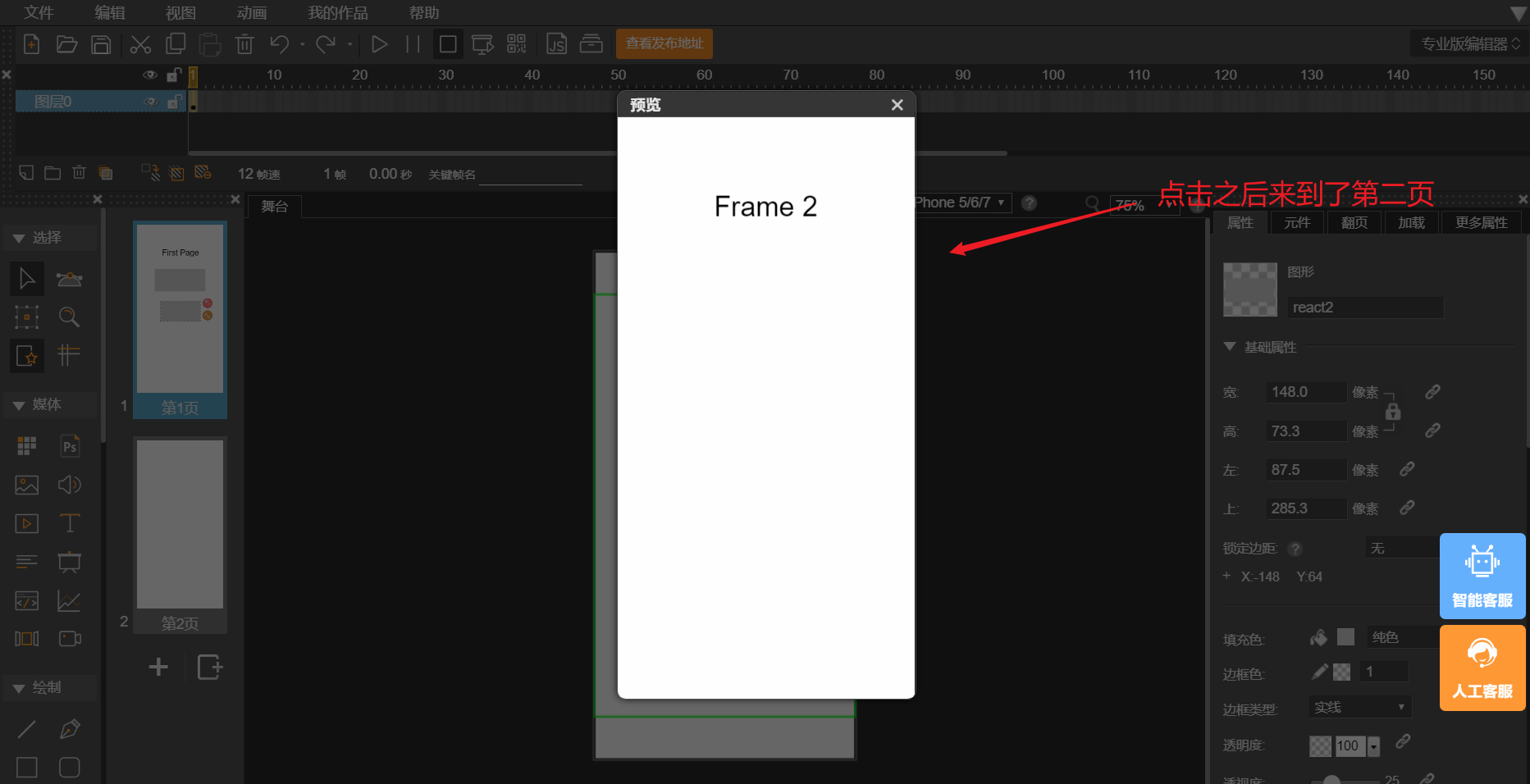
预览效果:点击下面那个矩形后会跳转到第二页的第二帧!


小结总结:
整体结构的讲解主要是为了让大家能更快的上手和了解Mugeda API的基本结构,启发大家以进行更多延伸的操作。这里并没有讲解的很全面,更多的还待大家自行探索。
为了能让更多人看懂代码的意思,本小节的注释可以说是很全了。也许有些地方比较冗余,但是我有很认真花心思写注释哦,许多知识点都可以在注释中找到!
本小节素材来自官方教程视频
二、在动画中插入第三方脚本
在木疙瘩动画中,我们可以插入第三方脚本
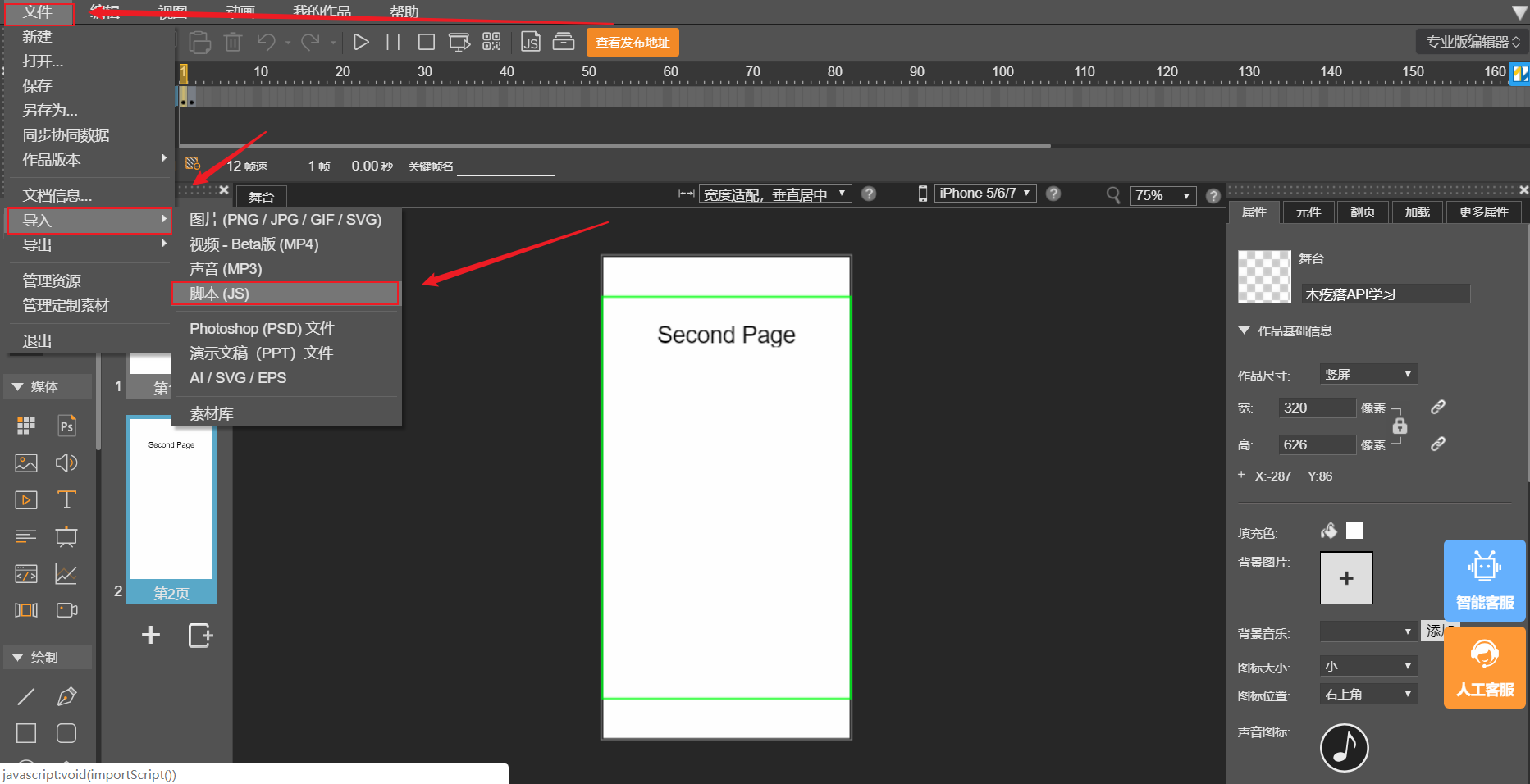
1、在编辑器中,依次点击文件-导入-脚本

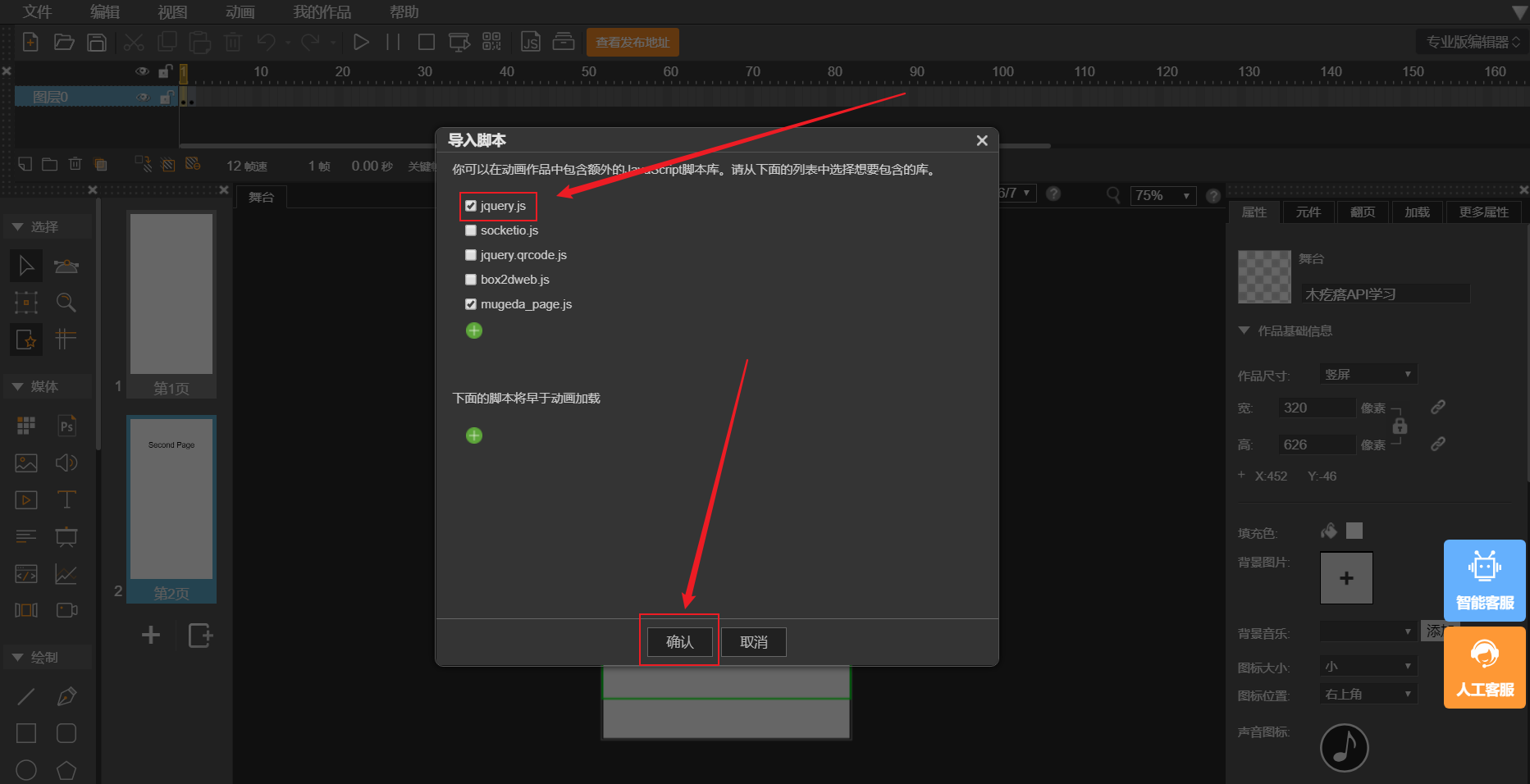
2、在弹出的框中勾选第一个jquery.js,然后点击确定

3、点击脚本,在脚本框输入以下代码:
mugeda.addEventListener('renderReady',function(){
//添加侦听事件 addEventListener来侦听渲染加载完毕 renderReady事件
//当木疙瘩 mugeda渲染加载完毕 renderReady时执行函数 function
console.log(window.$ === jQuery);
//控制台 console输出日志 log $符号是否被定义为jQuery
});
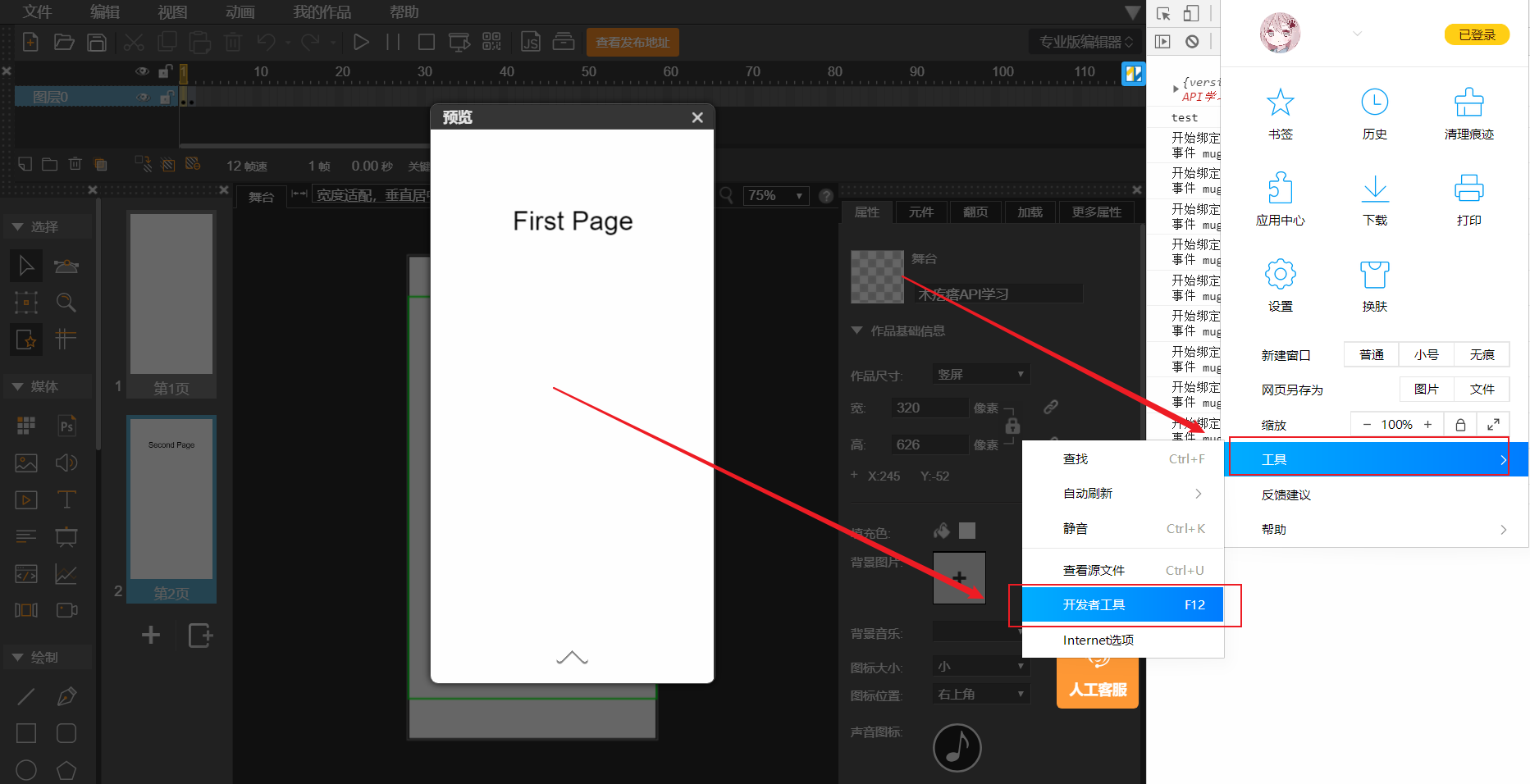
4、点击开发者工具,或者迪点击快捷键(F12)

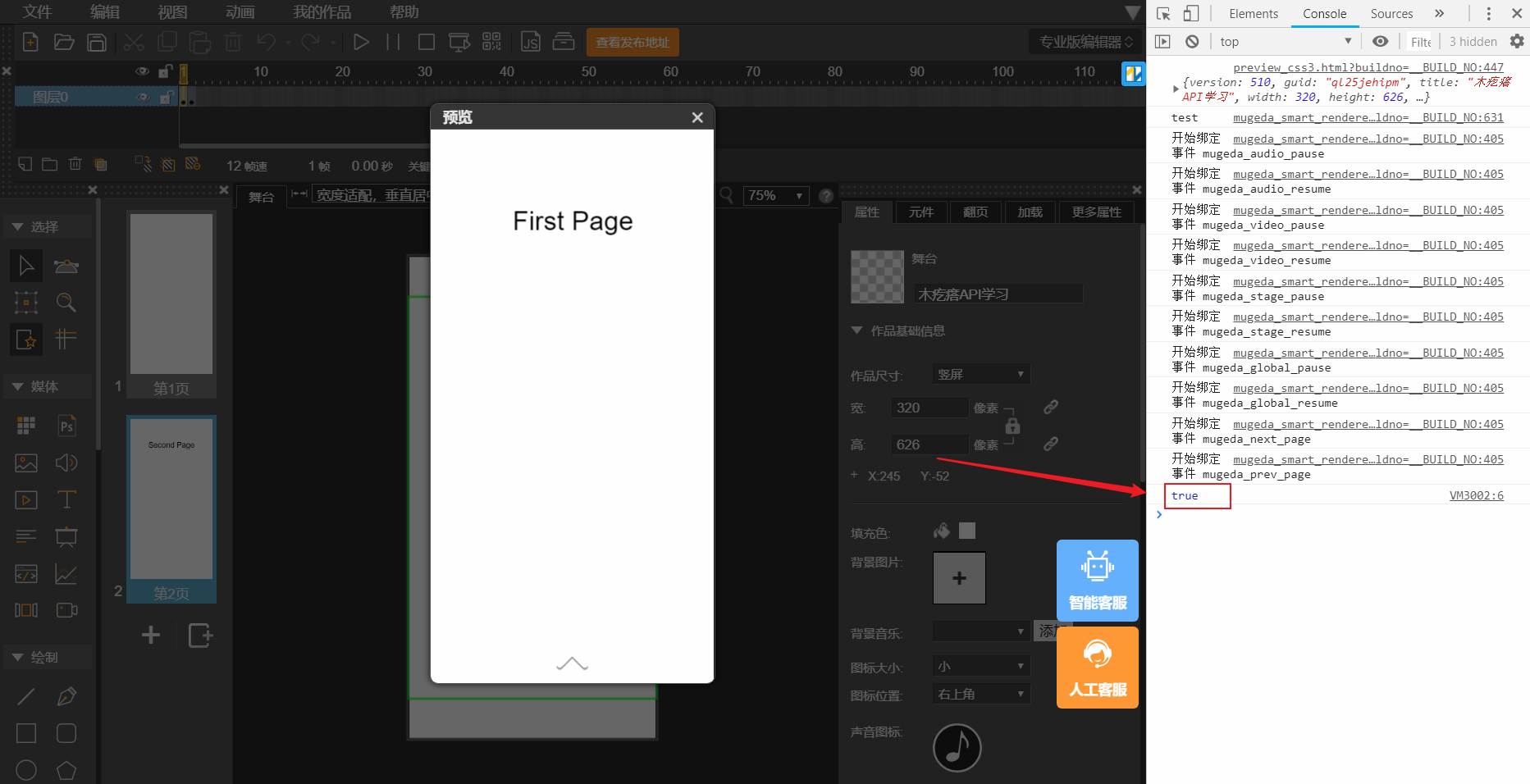
选择到console一栏预览效果:如果有输出true就代表jq已经成功引入!


打开微信搜索:小峰酱的云笔记
小程序和公众号同名!
若有其他建议:可以在下方给我留言或者给我发邮件






评论区